Accessible Dining Options
[Critical] Design Thinking Studio Final Project in Collaboration with the Smith College Dining System
Team Members: Lucy Ducharme and Morana Lundquist
Role: Co-Author
Fall 2022 Semester
Problem
Understanding the Problem
We needed to understand how different students interacted with and used the dining system to determine what aspect of the system we should target. We conducted interviews with students and staff where participants...
Rated values associated with dining and food
The Smith College Dining System has not effectively grown with the college, resulting in a chaotic and disorganized dining system. This causes accessibility issues, excessive food waste, and student confusion and frustration.
First, we brainstormed and investigated possible solutions by...
Looking at how other schools addressed similar challenges
Looking at solutions in other contexts
Identifying obvious improvements
Using idea-generation techniques
Storyboarded a typical day of dining
Physically walked us through a singular dining experience
From these conversations, we determined that the menu experience was a key sore spot, and that it was a reasonable scope for the project.
Design Direction
Using the information gained from the initial interviews, as well as follow-ups, we identified five key questions...
★ How can ingredients/allergen information be more easily perceived?
★ How can hours be communicated more clearly?
★ How can students feel like their feedback is being heard? How can staff feel like their constraints are understood?
★ How can students know where to get food outside of dining hours?
★ How can real-time updates reach students?
Concept Generation
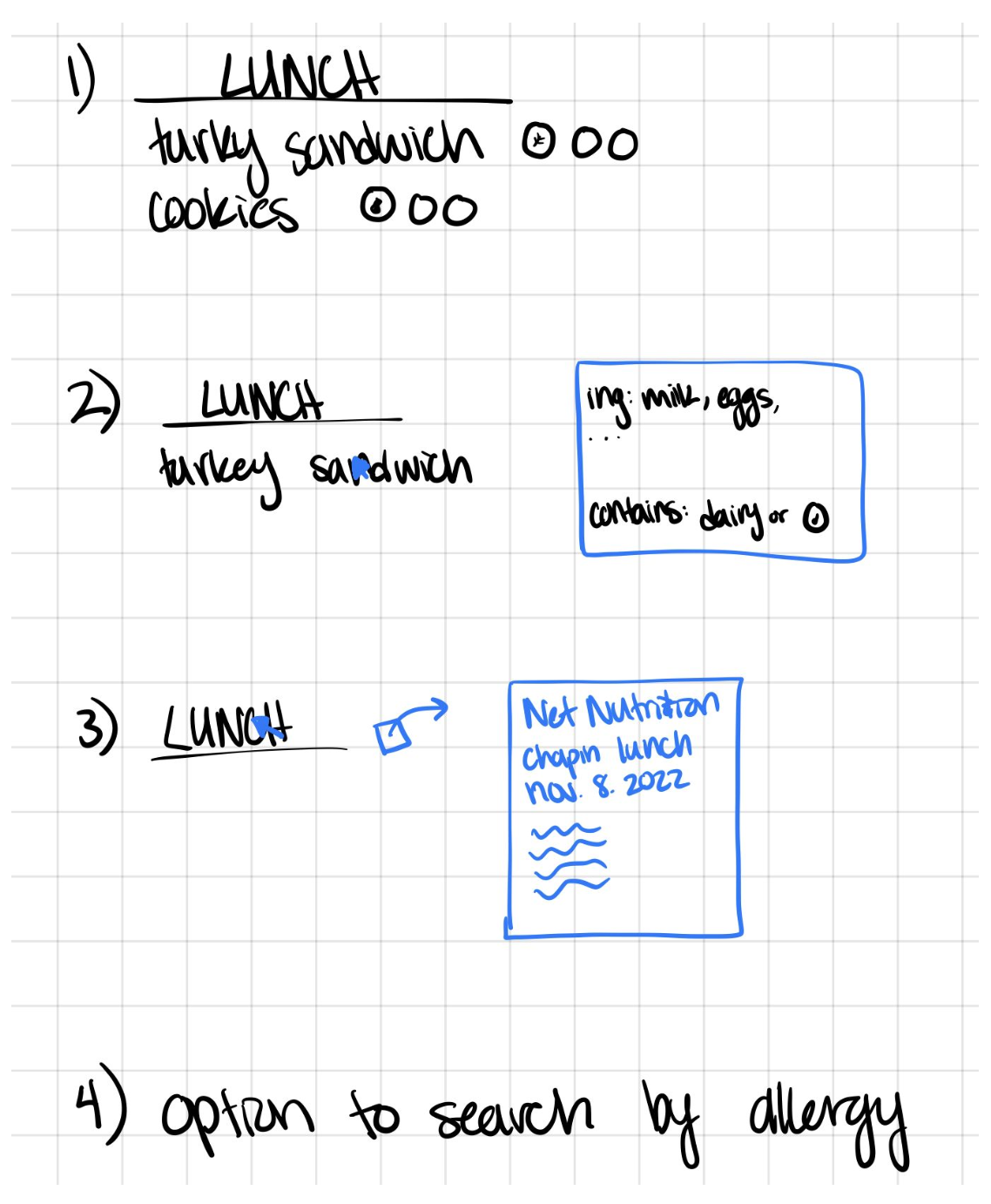
Our ideas addressed dietary restrictions, nutrition information, feedback forms, menus, hours, meal updates and changes, page integration, and general ease of information accessibility. Rough sketches of some of these ideas can be seen below.
We then completed an initial evaluation before bringing the concepts back to the users for feedback.
Feedback
While we received pages of feedback, some of our biggest takeaways are outlined below...
From tech department found that, in terms of implementation, it would be best to integrate a new third-party solution with the current pages to merge the menu and nutrition pages.
Reviewers liked that it was becoming more visual, and wanted it to be even more visual-based.
Reviewers cared most about the menu and hours pages and were less concerned with improving the feedback system.
Reviewers expressed concern about merging the menu and nutrition pages if it meant they might accidentally see information like calorie count.
Using the feedback, we adjusted our original designs…
Future Work and Verification
The sample website was built using Figma, the next step would be to build a rough functioning demo website that students could access.
We would then reinterview students about their experience using the platform itself and how it fit in/ did not fit into their everyday life.
Using this information we would adjust the platform as needed, and the system integration/ functionality if needed.
Overall, the website is a small part of a much larger issue, given more time, we could also start investigating all the other facets of the issue and how they interconnect.